This assignment was both fun and rewarding. Although I did not have “instruction” to develop, I chose to create presentation material that I will be delivering over the coming weeks at my job. The presentation focuses on a new web-based training development template that I have built for use within the company. The template utilizes Flash ActionScript 3.0 and incorporates Web 2.0 functionality. I have modified my presentation for the purposes of this assignment by adding a learning objective and a “check for understanding” section to the end. In my real presentation I will probably not have these items. The attendees will be able to take the handouts with them.
EDTECH 513 – Creating My Learning Log
January 8, 2014
2.3 Computer-Based Technologies 513 Leave a comment
WordPress is an excellent resource for creating a learning log. The interface allows for easy creation and organizing of posts. When I first was introduced to WordPress I didn’t think I would be very interested in using it as a platform for presenting my thoughts. I felt that the interface would probably be too limiting for my desires, but I found that the system is fairly flexible and provides time-saving functionality. No longer do I need to code a webpage and upload via FTP, but instead using the simple posting tool allows for easy and quick updates.
As it relates to the AECT 2.3 Computer-Based Technologies Standard, a WordPress site is a great resource for sharing and presenting information. AECT.org defines computer-based technologies as ways to produce or deliver materials using microprocessor-based resources. My learning log, utilizing WordPress, represents a computer-based method of presenting and sharing information. Using a computer, I can blog about my thoughts, link/archive to important information or related resources, organize my posts by standards, class, or topic, and create URL links for easily sharing my writing with others.
Reading Quiz
February 12, 2013
2.2 Audiovisual Technologies, 2.3 Computer-Based Technologies, 3.1 Media Utilization, Uncategorized 503 Leave a comment
Web Accessibility Page
October 2, 2012
1.1 Instructional Systems Design, 1.3 Instructional Strategies, 1.4 Learner Characteristics, 2.3 Computer-Based Technologies, 2.4 Integrated Technologies 502 Leave a comment
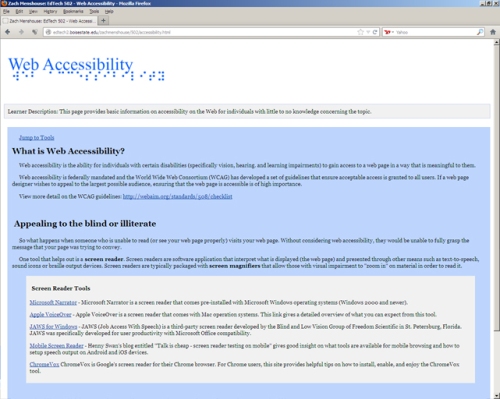
Within this assignment, I explored how to develop a web accessible web page within Adobe Dreamweaver.
This assignment effectively meets the AECT 1.1.2.b, 1.1.2.d, 1.1.3.b, 1.3.b, 1.4.b, 2.3.2, 2.4.1, 2.4.2 2.4.5 Standards. These standards state:
AECT 1.1 Instructional Systems Design (ISD)
AECT 1.1.2.b Create instructional plans (micro-level design) that address the needs of all learners, including appropriate accommodations for learners with special needs.AECT 1.1.2.d Incorporate contemporary instructional technology processes in the development of interactive lessons that promote student learning.
AECT 1.1.3.b Demonstrate personal skill development with at least one: computer authoring application, video tool, or electronic communication application.
AECT 1.3 Instructional Strategies
AECT 1.3.b Identify at least one instructional model and demonstrate appropriate contextualized application within practice and field experiences.AECT 1.4 Learner Characteristics
AECT 1.4.b Describe and/or document specific learner characteristics which influence the selection of instructional strategies.AECT 2.3 Computer-Based Technologies
AECT 2.3.2 Design, produce, and use digital information with computer-based technologies.AECT 2.4 Integrated Technologies
AECT 2.4.1 Use authoring tools to create effective hypermedia/multimedia instructional materials products.AECT 2.4.2 Develop and prepare instructional materials and products for various distance education delivery technologies.
AECT 2.4.4 Use telecommunications tools such as electronic mail and browsing tools for the World Wide Web to develop instructional and professional products.
AECT 2.4.5 Develop effective Web pages with appropriate links using various technological tools.
By completing this project, I have met the listed AECT standards by using Adobe Dreamweaver to create an accessible web site that contains multimedia, hyperlinks and content regarding proper web accessibility.
http://edtech2.boisestate.edu/zachmenshouse/502/accessibility.html
Neitquette Page
September 25, 2012
1.1 Instructional Systems Design, 1.3 Instructional Strategies, 1.4 Learner Characteristics, 2.3 Computer-Based Technologies, 2.4 Integrated Technologies 502 Leave a comment
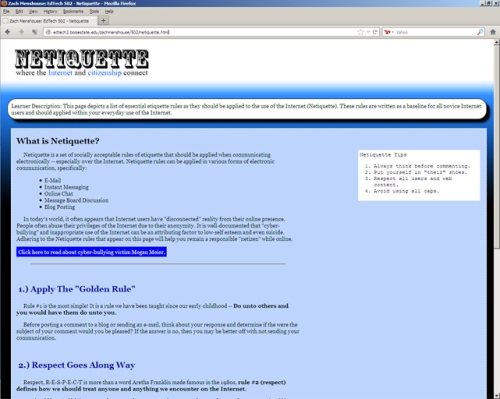
Within this assignment, I explored how to demonstrate proper etiquette on the Internet. This includes e-mail, discussion forums, or any other type of electronic communication. I also learned new CSS code for floating elements to position them on a Web page to help make my page more accessible to users who rely on screen readers.
This assignment effectively meets the AECT 1.1.2.b, 1.1.2.d, 1.1.3.b, 1.3.b, 1.4.b, 2.3.2, 2.4.1, 2.4.2 2.4.5 Standards. These standards state:
AECT 1.1 Instructional Systems Design (ISD)
AECT 1.1.2.b Create instructional plans (micro-level design) that address the needs of all learners, including appropriate accommodations for learners with special needs.AECT 1.1.2.d Incorporate contemporary instructional technology processes in the development of interactive lessons that promote student learning.
AECT 1.1.3.b Demonstrate personal skill development with at least one: computer authoring application, video tool, or electronic communication application.
AECT 1.3 Instructional Strategies
AECT 1.3.b Identify at least one instructional model and demonstrate appropriate contextualized application within practice and field experiences.AECT 1.4 Learner Characteristics
AECT 1.4.b Describe and/or document specific learner characteristics which influence the selection of instructional strategies.AECT 2.3 Computer-Based Technologies
AECT 2.3.2 Design, produce, and use digital information with computer-based technologies.AECT 2.4 Integrated Technologies
AECT 2.4.1 Use authoring tools to create effective hypermedia/multimedia instructional materials products.AECT 2.4.2 Develop and prepare instructional materials and products for various distance education delivery technologies.
AECT 2.4.4 Use telecommunications tools such as electronic mail and browsing tools for the World Wide Web to develop instructional and professional products.
AECT 2.4.5 Develop effective Web pages with appropriate links using various technological tools.
By completing this project, I have met the listed AECT standards by using Adobe Dreamweaver to create an accessible web site that contains multimedia, hyperlinks and content regarding proper web etiquette.
http://edtech2.boisestate.edu/zachmenshouse/502/netiquette.html
502 Page with CSS
September 18, 2012
1.1 Instructional Systems Design, 2.3 Computer-Based Technologies, 2.4 Integrated Technologies 502 Leave a comment
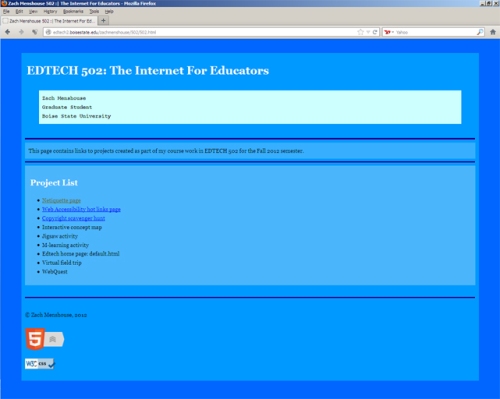
Within this assignment, I created an external CSS and linked to the 502.html page. All written code was then validated using the W3C Markup Validation Service at: http://validator.w3.org/ and the CSS code was validated with the W3C CSS Validation Service at: http://jigsaw.w3.org/css-validator/
This assignment effectively meets the AECT 1.1.3.b, 2.3.2, and 2.4.5 Standards. These standards state:
AECT 1.1 Instructional Systems Design (ISD)
AECT 1.1.3.b states:Demonstrate personal skill development with at least one: computer authoring application, video tool, or electronic communication application.AECT 2.3.2 Computer-Based Technologies
Design, produce, and use digital information with computer-based technologies.AECT 2.4.5 Integrated Technologies
Develop effective Web pages with appropriate links using various technological tools.
This project meets theses standards as the completion promotes skill development within the Adobe Dreamweaver authoring tool to create a new style sheet and integrate it into an existing HTML document.
Plain 502 Page
September 9, 2012
1.1 Instructional Systems Design, 2.3 Computer-Based Technologies, 2.4 Integrated Technologies 502 Leave a comment
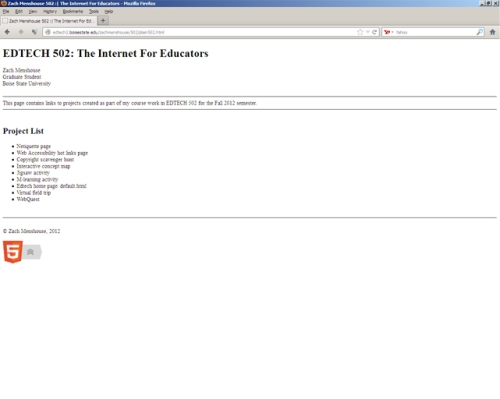
Within this assignment, I learned how to create and connect to a new Site Definition within Adobe Dreamweaver. Basic div, comment, title, horizontal rule, header, and bulleted list tags were added. All written code was then validated using the W3C Markup Validation Service at: http://validator.w3.org/
This assignment effectively meets the AECT 1.1.3.b, 2.3.2, and 2.4.5 Standards. These standards state:
AECT 1.1 Instructional Systems Design (ISD)
AECT 1.1.3.b states:Demonstrate personal skill development with at least one: computer authoring application, video tool, or electronic communication application.AECT 2.3.2 Computer-Based Technologies
Design, produce, and use digital information with computer-based technologies.AECT 2.4.5 Integrated Technologies
Develop effective Web pages with appropriate links using various technological tools.
This project meets theses standards as the completion promotes skill development within the Adobe Dreamweaver authoring tool to create new digitial information.
http://edtech2.boisestate.edu/zachmenshouse/502/plain502.html